If you've been wanting to get into JavaScript development, it's normal to feel like you don't know where to begin. There are so many tools out there, so many concepts to learn!
It can be really useful to just watch someone who knows what they're doing to code something. You can see how they approach problems, and learn how they look up things they don't know.
This is exactly the approach I took when I wanted to learn 3D modeling with Blender. It worked wonders!
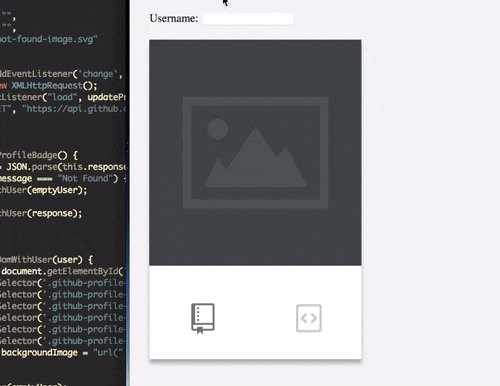
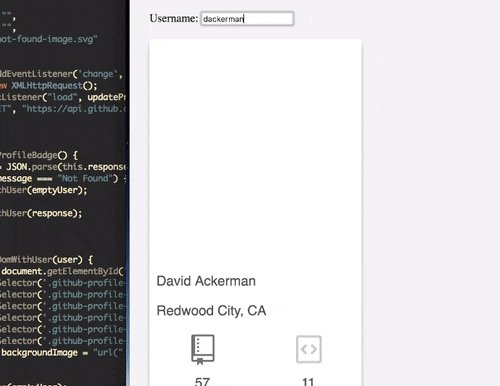
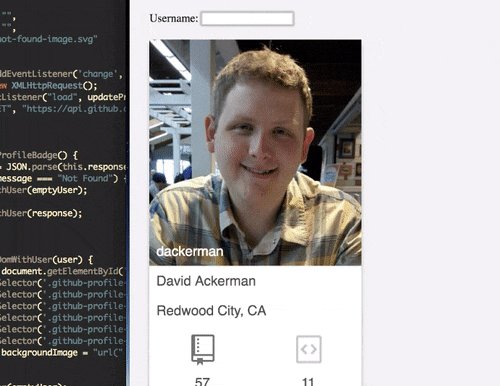
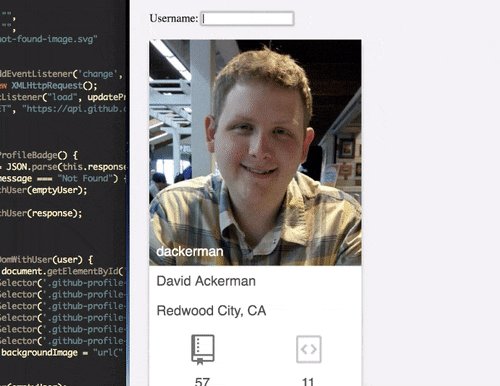
So today, I built a Github profile widget that dynamically pulls information from their API and displays it on the page. All in JavaScript with no external libraries. And it's an uncut & unedited version, so you can witness me make a mistake or forget an API, but then debug through the problem or look up the right information.

Here are some topics discussed in this video:
- What chunks you can break this problem into so it can be solved cleanly
- How to write maintainable CSS, and a website link
- Why you shouldn't use 100% grey colors
- How to debug JavaScript and CSS issues
- What are good online reference resources
- How to query the Github API without any JS frameworks
Enjoy, and let me know what you thought of it!
Here's the source code that I came up with by the end of the session. You can run it yourself, or use it as a basis for some other project.
| body { | |
| background-color:#eeeef0; | |
| } | |
| .username-input { | |
| margin: 20px; | |
| } | |
| .github-profile { | |
| color: #444; | |
| font-family: sans-serif; | |
| font-size: 1.2em; | |
| margin: 20px; | |
| background-color: white; | |
| max-width: 300px; | |
| display: flex; | |
| flex-direction: column; | |
| -webkit-box-shadow: 0px 6px 7px 0px rgba(0,0,0,0.32); | |
| -moz-box-shadow: 0px 6px 7px 0px rgba(0,0,0,0.32); | |
| box-shadow: 0px 6px 7px 0px rgba(0,0,0,0.32); | |
| } | |
| .github-profile-avatar { | |
| color: white; | |
| height: 300px; | |
| background-size: cover; | |
| background-position: center; | |
| background-repeat: no-repeat; | |
| display: flex; | |
| align-items: flex-end; | |
| padding: 10px; | |
| } | |
| .github-profile-name, .github-profile-location { | |
| margin: 10px; | |
| } | |
| .github-profile-stats { | |
| display: flex; | |
| justify-content: space-around; | |
| } | |
| .github-profile-stat { | |
| text-align: center; | |
| } | |
| .github-profile-stat > span { | |
| display: inline-block; | |
| padding-bottom: 10px; | |
| } | |
| i.icon { | |
| display: block; | |
| width: 50px; | |
| height: 50px; | |
| margin: 10px; | |
| background-size: contain; | |
| background-position: center; | |
| background-repeat: no-repeat; | |
| } | |
| .github-icon-gist { | |
| background-image: url(gists-icon.png); | |
| } | |
| .github-icon-repo { | |
| background-image: url(repos-icon.png); | |
| } |
| var usernameInput = document.querySelector('#username-input .username-input-text'); | |
| var emptyUser = { | |
| login: "", | |
| name: "", | |
| location: "", | |
| public_repos: "", | |
| public_gists: "", | |
| avatar_url: "not-found-image.svg" | |
| }; | |
| usernameInput.addEventListener('change', function(event){ | |
| var ghReq = new XMLHttpRequest(); | |
| ghReq.addEventListener("load", updateProfileBadge); | |
| ghReq.open("GET", "https://api.github.com/users/" + usernameInput.value); | |
| ghReq.send(); | |
| }); | |
| function updateProfileBadge() { | |
| var response = JSON.parse(this.responseText); | |
| if (response.message === "Not Found") { | |
| updateDomWithUser(emptyUser); | |
| } else { | |
| updateDomWithUser(response); | |
| } | |
| } | |
| function updateDomWithUser(user) { | |
| var profile = document.getElementById('github-profile'); | |
| profile.querySelector('.github-profile-username').innerText = user.login; | |
| profile.querySelector('.github-profile-name').innerText = user.name; | |
| profile.querySelector('.github-profile-location').innerText = user.location; | |
| profile.querySelector('.github-profile-repo-count').innerText = user.public_repos; | |
| profile.querySelector('.github-profile-gist-count').innerText = user.public_gists; | |
| profile.querySelector('.github-profile-avatar') | |
| .style.backgroundImage = "url(" + user.avatar_url + ")"; | |
| } | |
| updateDomWithUser(emptyUser); |
| <!doctype html> | |
| <html> | |
| <head> | |
| <title>Github Profiles</title> | |
| <link rel="stylesheet" href="github-profile.css" /> | |
| </head> | |
| <body> | |
| <div id="username-input" class="username-input"> | |
| Username: | |
| <input class="username-input-text" type="text" /> | |
| </div> | |
| <div id="github-profile" class="github-profile"> | |
| <div class="github-profile-avatar"> | |
| <span class="github-profile-username">dackerman</span> | |
| </div> | |
| <div class="github-profile-name"> | |
| David Ackerman | |
| </div> | |
| <div class="github-profile-location"> | |
| Redwood City, CA | |
| </div> | |
| <div class="github-profile-stats"> | |
| <div class="github-profile-stat"> | |
| <i class="icon github-icon-repo"></i> | |
| <span class="github-profile-repo-count">50</span> | |
| </div> | |
| <div class="github-profile-stat"> | |
| <i class="icon github-icon-gist"></i> | |
| <span class="github-profile-gist-count">12</span> | |
| </div> | |
| </div> | |
| </div> | |
| <script src="github-profile.js"></script> | |
| </body> | |
| </html> |